来源:小编 更新:2024-12-10 05:58:49
用手机看

随着移动互联网的快速发展,微信小程序凭借其便捷性和庞大的用户基础,成为了游戏开发的热门平台。本文将为您详细介绍微信小程序游戏开发的实战教程,帮助您从零开始,一步步打造属于自己的小游戏。

在开始开发之前,我们需要做好以下准备工作:
安装微信开发者工具:微信官方提供的开发工具,支持代码编辑、预览、调试等功能。
注册小程序账号:在微信公众平台注册小程序账号,获取AppID。
学习相关技术:了解HTML5、CSS3、JavaScript等前端技术,以及微信小程序的开发框架和API。

打开微信开发者工具,创建一个新的小程序项目。以下是创建项目的步骤:
点击“新建项目”,输入项目名称、AppID等信息。
选择项目目录,点击“确定”。
等待项目创建完成,进入项目目录。
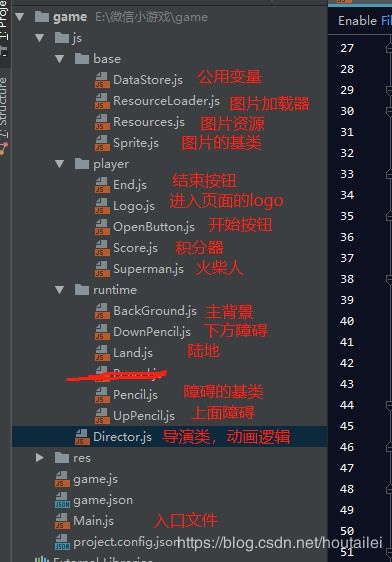
创建项目后,我们需要搭建小程序的基本结构。以下是搭建基本结构的步骤:
在项目目录中,创建“pages”文件夹,用于存放页面文件。
在“pages”文件夹中,创建“index”文件夹,用于存放首页文件。
在“index”文件夹中,创建“index.wxml”、“index.wxss”、“index.js”和“index.json”四个文件。
在“index.wxml”中编写页面结构,如: