来源:酷客下载站 更新:2024-07-01 03:06:37
用手机看
大家好,我是你们的设计小能手,今天咱们聊聊那个让网页看起来酷炫又不失功能的小东西——CSS滚动条!想象一下,你的网页内容多得装不下,但是又不想让页面变得乱七八糟,这时候,滚动条就派上用场啦!
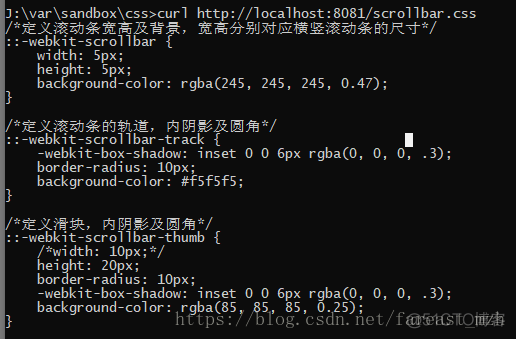
首先,滚动条不仅仅是用来滚动的,它还能大大提升用户体验。你可以通过CSS来定制滚动条的样式,比如改变颜色、宽度,甚至加上酷炫的动画效果。这样,用户在滚动页面的时候,不仅能流畅地浏览内容,还能感受到你的设计品味。

但是,别以为设置滚动条就是小菜一碟哦!我得告诉你,这里面可有不少小技巧。比如,你得考虑到不同浏览器的兼容性问题,毕竟不是所有的浏览器都支持同样的CSS属性。还有,滚动条的位置、大小和颜色都要和你的网页风格相匹配,这样才能看起来既和谐又美观。
所以,下次当你看到一个网页的滚动条既实用又美观的时候,别忘了,这背后可能隐藏着设计师的不少心血呢!


tokenpocket安卓版:https://ykrunda.com/app/27586.html